Ci sono due soluzioni per ridimensionare l’immagine.
- Ridimensionare tramite un programma come photoshop e simili, caricarla su un programma di hosting come tinypic e utilizzarla;
- Modificando il codice html alla base (soluzione più semplice).
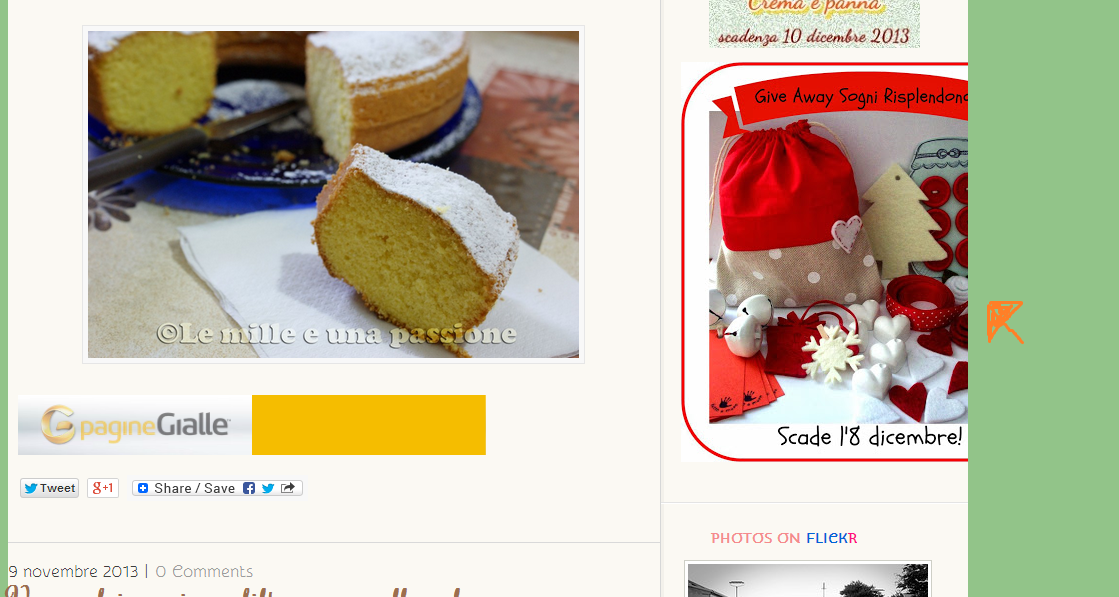
Prendo l’esempio di un immagine di un giveway.
Questo è l’effetto dell’immagine senza ridimensionamento, e otteniamo l’immagine tagliata a lato sulla destra.
Utilizzando quindi “l’opzione 2” del ridimensionamento tramite link, la cosa è molto più semplice.
Vediamo il link base dell’immagine tagliata:
<p align=”center”>
<a href=”http://sr-sognirisplendono.blogspot.it/2013/11/giveaway-di-natale.html?showComment=1383940591498#c2886026448901893834″ >
<img src=”http://2.bp.blogspot.com/-UY1iLvIXkz0/UnidVXteinI/AAAAAAAACcg/1vP3wuaVRQ0/s400/G.A.+Natale.jpg” border=”0″ alt=”Sogni risplendono” />
</p>
Per ridimensionare, noi andiamo ad aggiungere height=”250″, dove il valore fra le virgolette può essere impostato secondo le vostre esigenze. Quindi se lo volete più piccolo andrete a inserire valori bassi, ad esempio 100, se volete l’immagine più grande inserite valori da 250 in su.
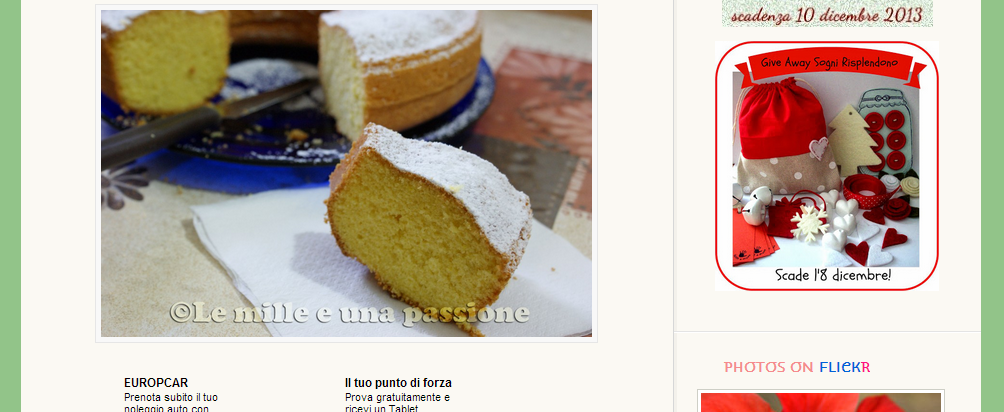
Ad esempio nella barra laterale del mio blog sta benissimo il valore di 250. Quindi procedo così:
<p align=”center”>
<a href=”http://sr-sognirisplendono.blogspot.it/2013/11/giveaway-di-natale.html?showComment=1383940591498#c2886026448901893834″ >
<img src=”http://2.bp.blogspot.com/-UY1iLvIXkz0/UnidVXteinI/AAAAAAAACcg/1vP3wuaVRQ0/s400/G.A.+Natale.jpg” border=”0″ height=”250″ alt=”Sogni risplendono” />
</p>
Questo è il risultato! Con poche lettere siamo riusciti a sistemare un immagine senza andare a rimpicciolirla e ricaricarla.
Il blog risulta sicuramente più composto e ordinato.
Per le pubblicità che sforano .. non possiamo farci nulla, tranne che modificare il codice base del blog. Io ho avuto qualche piccolo problemino e quindi ho deciso di lasciarlo così.
Spero che questo piccolo tutorial possa esservi di aiuto per migliorare l’estetica del vostro blog.